レッスン動画に既読ボタンをつけて、段階的に開放する
このような方におすすめ
- レッスンや教育用の動画教材が複数(シリーズなどまとまった数)ある方
- 動画メインのオンライン学習、オンライン接客サイトを作りたい方
- 動画ごとに、既読ボタンを設置したい方
- 既読・未読の動画を一覧で表示
→どこまで学んだかわかりやすい
- 生徒個別の進捗管理ができる → ほったらかしにならない
- 一度セットしておけばずっと使える → 運営が楽
会員マイページ側の挙動サンプル
以下例は動画が全体で3本あり、会員登録すると1本目が視聴可能になっており、既読ボタンを押すと動画2、動画3と公開されるサンプルです。
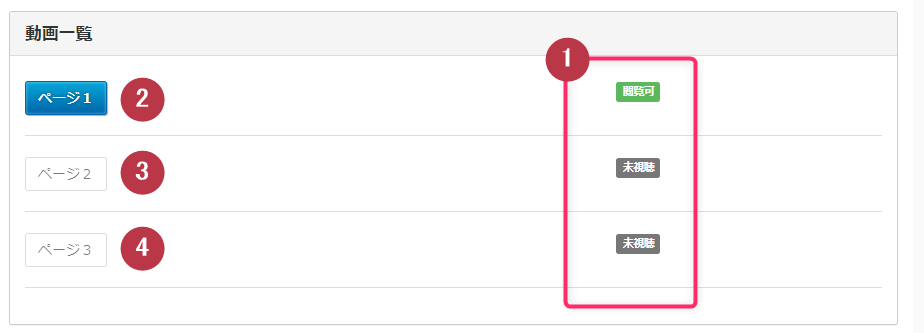
一覧ページの内容

① 各課題の進捗を確認できる(閲覧可、未視聴)
② ページ1は最初から見る事ができる
③ ページ2はページ1をクリアすると見る事ができる
④ ページ3はページ2をクリアすると見る事ができる
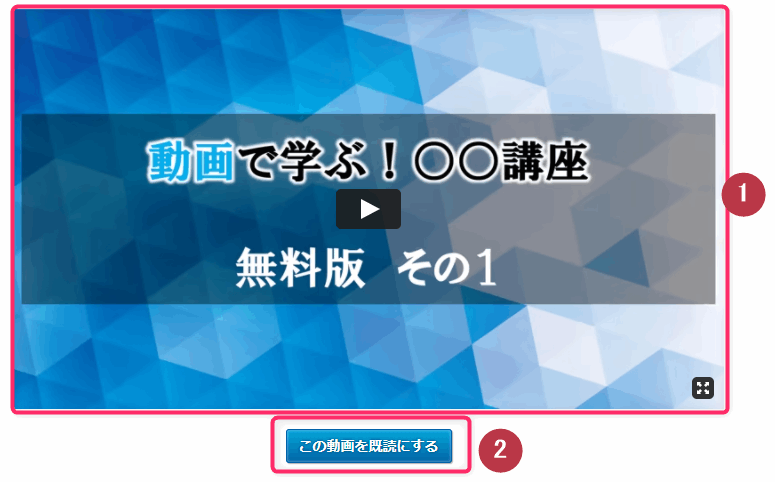
課題ページの内容

① 動画の視聴が可能
② 動画を既読にするボタン
作成手順(一度だけ行う工程)
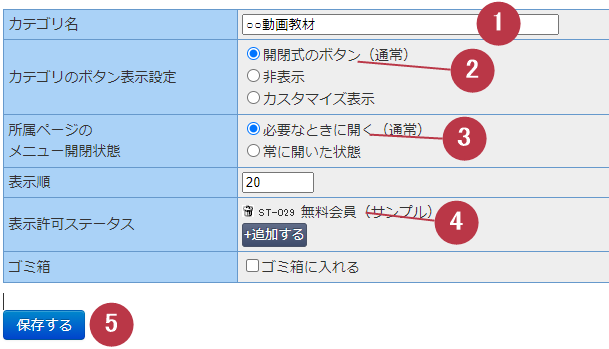
カテゴリを作成する
今回の仕組みに使うためのカテゴリを1つ作成します。
→カテゴリの作成方法のマニュアルへ

①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③必要なときに開く(通常)を選択
④このカテゴリを公開したいステータスを選択
⑤保存
一覧用のページを作成
講座の一覧を表示するためのページを新しく作成します。
見出しの内容は、既読ボタンと動画ページを作成後に行うため、とりあえずページだけ作ります。
→ 新しいページの作成方法のマニュアルへ
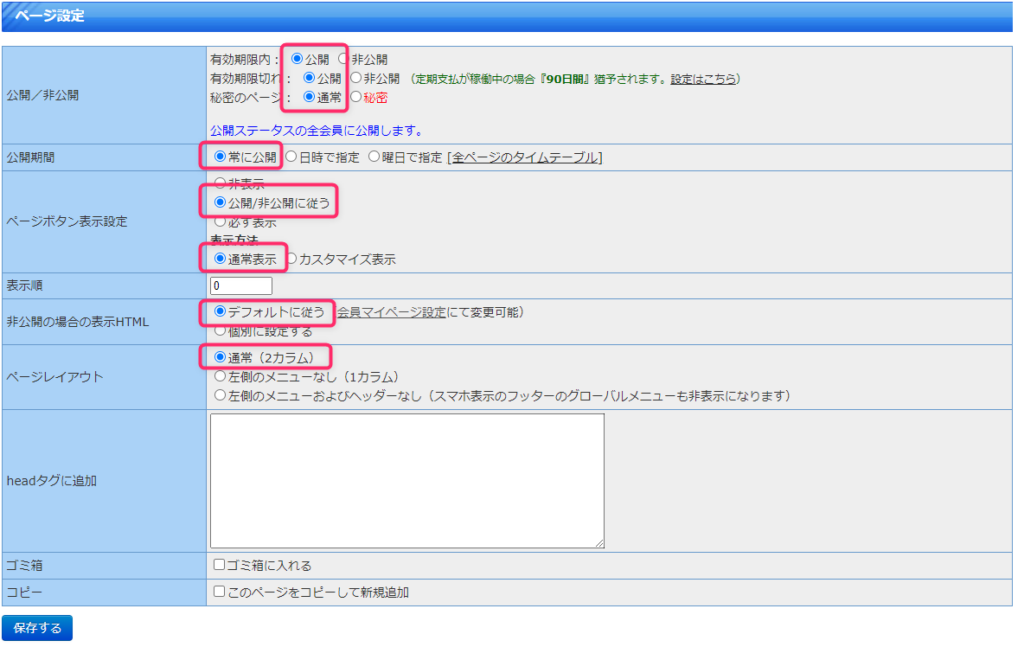
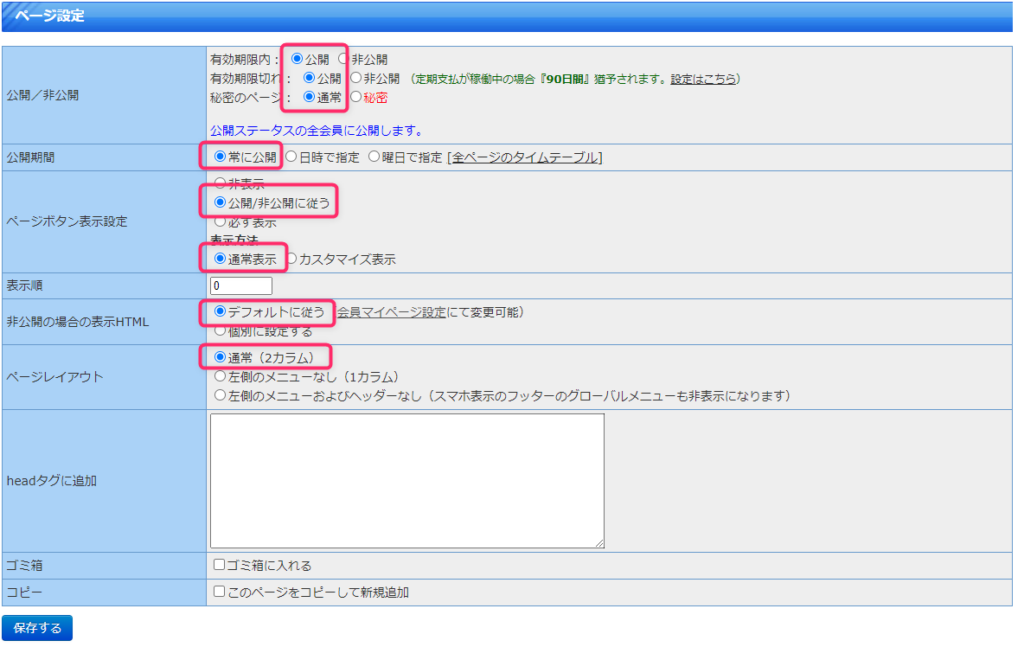
作成した一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。

必要な本数の動画ページの作成
完成形では、1本目の動画ページは最初から動画が見れるようになっており、それ以降は許可が無いと見れないページを作成しますが、ここではまず通常のページとして動画の本数分のページを作成します。

作成したページ設定は以下のようになっているか確認してください。
1本目はページを作ったばかりの時と全く同じ状態で利用します。


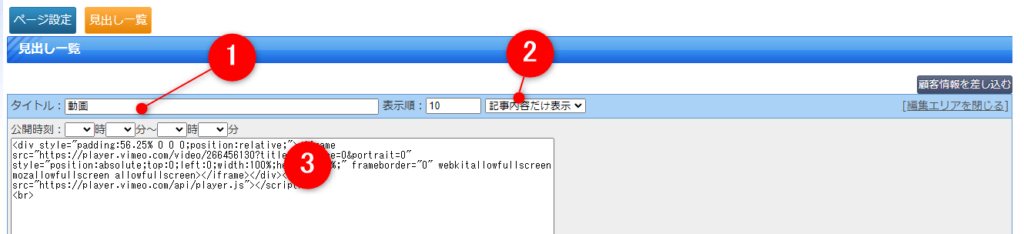
①課題1の動画のタイトルを入力します。
②記事の内容だけ表示にすると動画の外の枠が外れてスッキリ表示されます。
③動画の貼り付けを行います。
→vimeoの動画貼り付け方法(htmlエディタ用)
→YouTubeの動画貼り付け方法(htmlエディタ版)
一覧用ページに専用コードを埋め込む
講座の進み具合によって、自動でボタンのリンクのON/OFF、視聴可能か未受講かを表示するための専用コードを設置します。

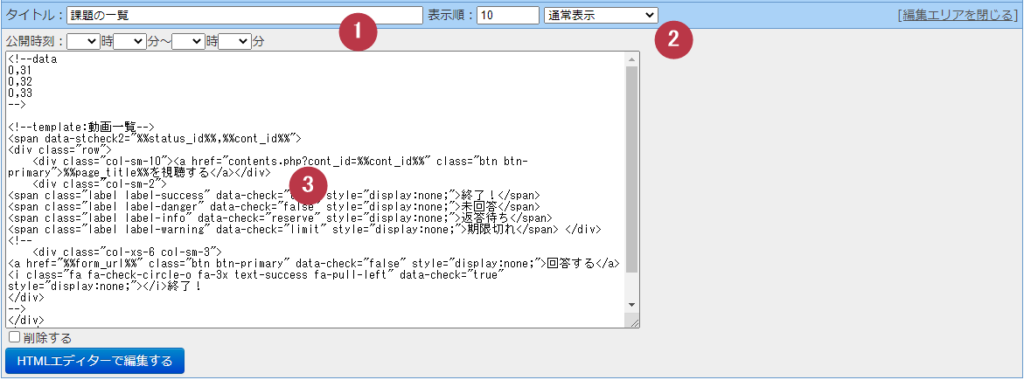
①見出しのタイトルを「課題の一覧」とします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
0,56
0,57
0,58
-->
<!--template:動画一覧-->
<span data-stcheck2="%%status_id%%,%%cont_id%%">
<div class="row">
<div class="col-xs-12 col-sm-8">
<a class="btn btn-primary" href="contents.php?cont_id=%%cont_id%%" data-check="true" style="display:none;">%%page_title%%</a>
<button class="btn btn-default" data-check="false" style="display:none;" disabled>%%page_title%%</button>
</div>
<div class="col-xs-12 col-sm-4">
<span class="label label-success" data-check="true" style="display:none;">閲覧可</span>
<span class="label label-default" data-check="false" style="display:none;">未視聴</span>
</div>
</div>
<hr />
</span>
<!--template:動画一覧-end-->
<!--data
0,56
0,57
0,58
-->・列1行で1ページの表示の制御をします。(つまり上記では3ページ分になります。)
・1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
例「0,56」
1つ目の数字「0」はステータス番号(0を指定で全ステータス対象になります)
2つ目の数字「56」はページIDの指定
ページIDは先ほど作成したページ一覧に表示されています。

↓変更前
<!--data
0,56
0,57
0,58
-->↓変更後
<!--data
0,12
0,13
0,14
-->2本目以降の動画ページ追加手順
以下、2本目の動画ページを編集する追加手順は以下の流れになりますが2本目以降も数字を読み替えて同じ手順を繰り返してください。
(2本目の)動画ページを秘密のページにする
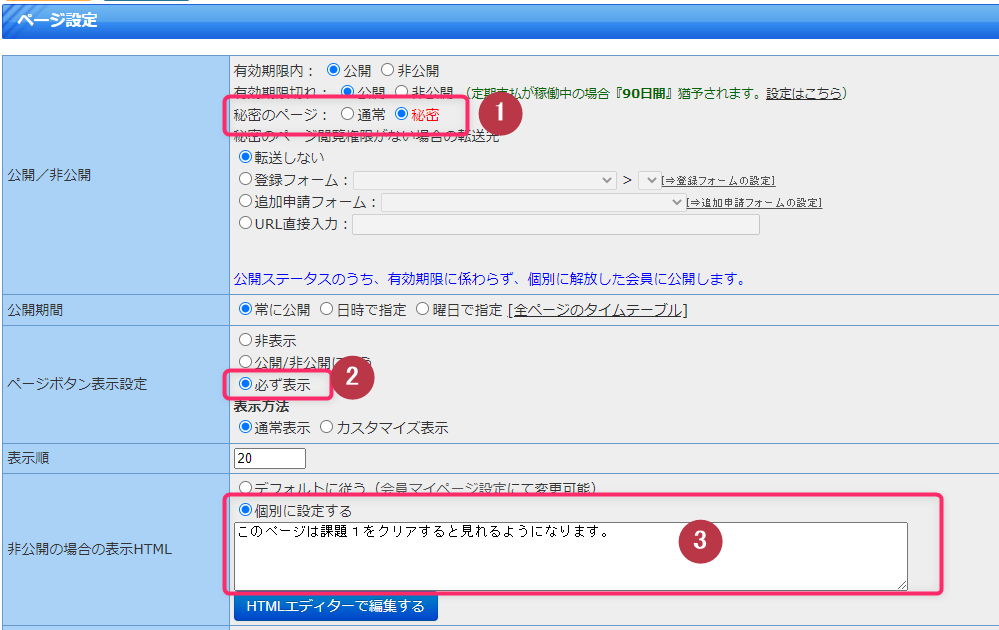
ページを秘密のページに変更します。

①秘密にチェックします。
②ページボタン表示設定を「必ず表示」にします。
③まだ課題がここまで進んでいない方に、表示する内容を記入します。
例文:「このページは課題○を視聴すると見れるようになります。」

(1本目に設置するための)既読ボタン用のURLを作る
動画1に設置された既読ボタンを押すと、動画2のページを自動で閲覧許可を与えるという設定を行います。
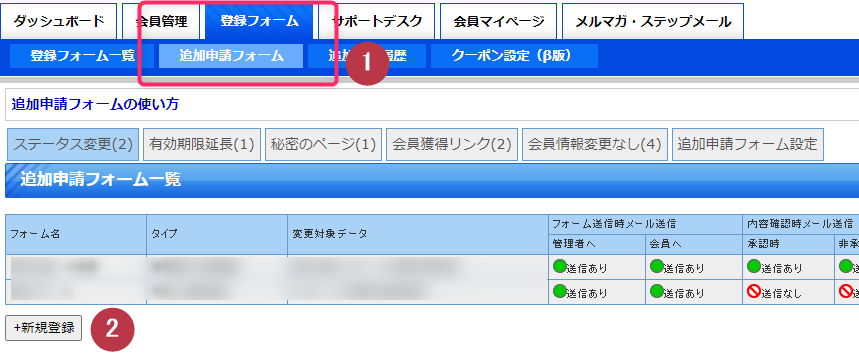
設定は「追加申請フォーム」で行います。作成すると「既読ボタン用のURL」が生成されます。


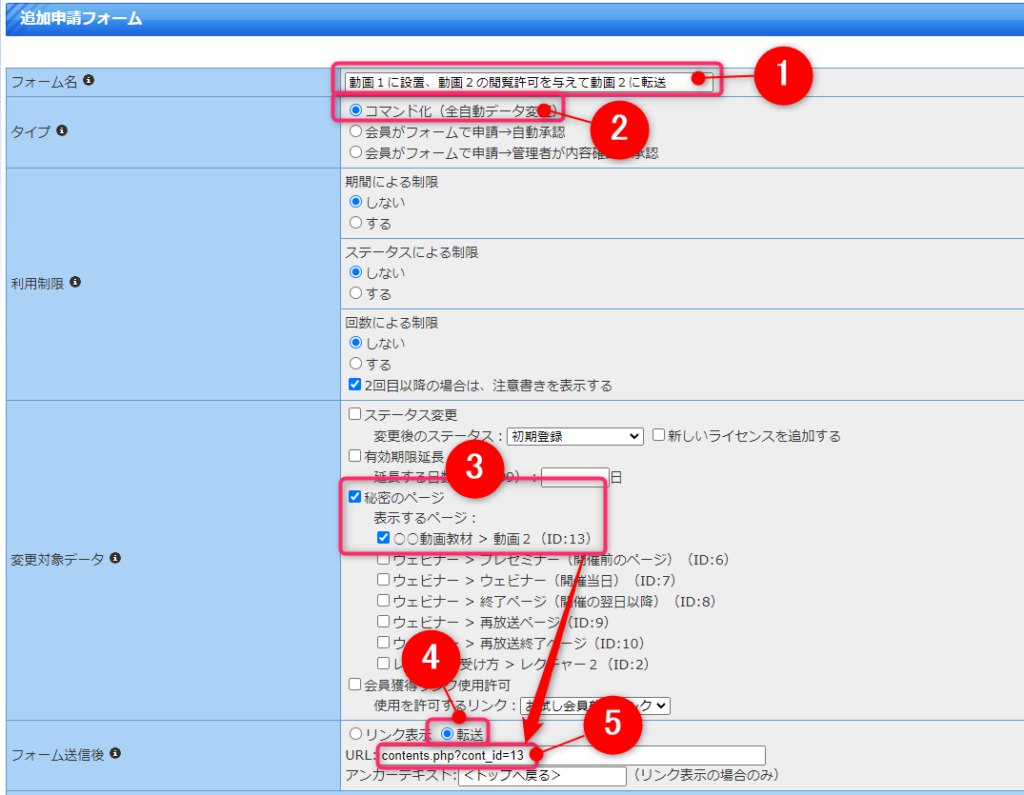
①フォーム名を入力(会員には公開されないので管理しやすい名前を付ける。)
例:動画1に設置、動画2の閲覧許可を与えて動画2に転送
②「コマンド化(全自動データ変更)」にチェック
③(動画2の)秘密のページの閲覧許可にチェック
④転送にチェック
⑤既読ボタンを押した後に転送するリンクを設定します。
例「contents.php?cont_id=30」と入力するとページID:30のページへリンクします。
③の手順でチェックを入れたページのIDをここに代入します。

このURLは次の手順1本目の動画の見出しに利用します。
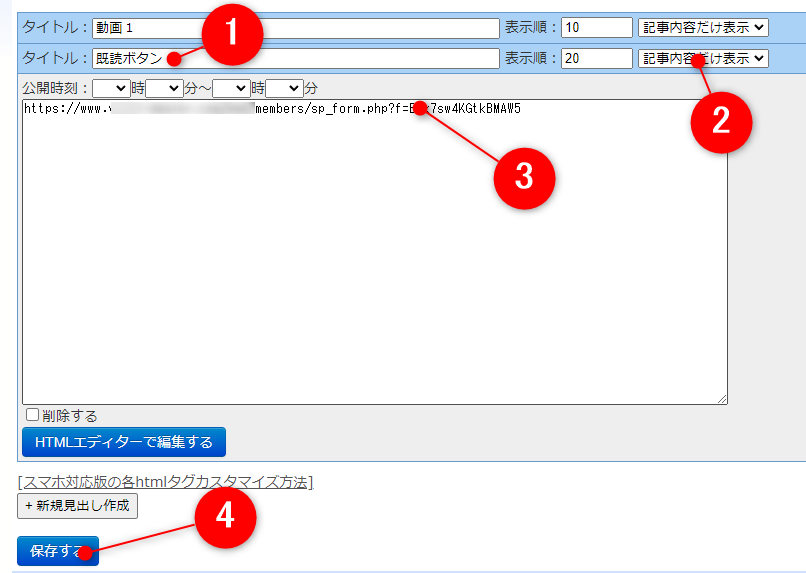
(1本目の)動画ページに既読ボタンを設置する


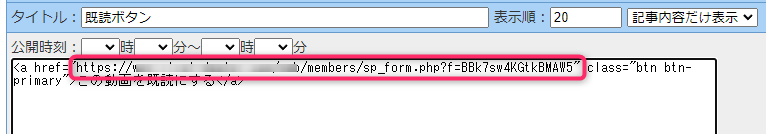
<a href="★ボタンURL★" class="btn btn-primary">この動画を既読にする</a>完成形

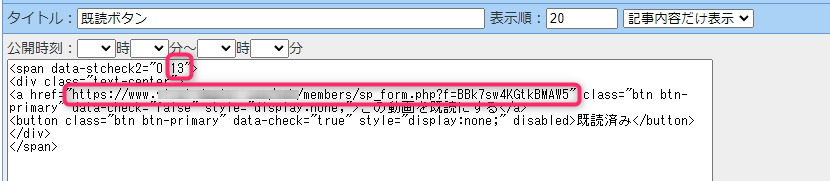
<span data-stcheck2="0,57">
<div class="text-center">
<a href="★ボタンURL★" class="btn btn-primary" data-check="false" style="display:none;">この動画を既読にする</a>
<button class="btn btn-primary" data-check="true" style="display:none;" disabled>既読済み</button>
</div>
</span>完成形
以下コードの1行目の57という数字を(動画2)のページIDに変更する


一覧用のページのコードを編集する
一覧用のページに今回作成した動画ページのリンクを追加するための設定です。
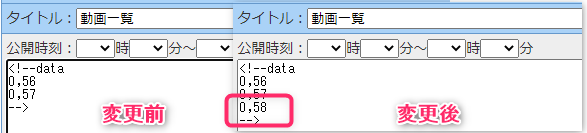
完成イメージ


編集する箇所は上の数字の部分のみです。


1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
記述例「0,58」
1つ目の数字は「0」(閲覧許可を出すステータス番号を指定しますが0を指定で全ステータス対象になります)
ここで適切なステータスを設定しても、既にカテゴリーの方で閲覧できるステータスが限定されているためここでは0を指定してください。
2つ目の数字は「58」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。