会員機能の埋め込み
アカウント情報やログインボタン等をWordPressに埋め込み会員サイトのように見せる事が可能です。
会員機能の埋め込み方法
会員マイページ内のアカウント情報やおしらせページ等の埋め込みが可能です。

会員マイページ内の以下のページをワードプレスに埋め込む事が可能です。
おしらせ
アカウント情報
ライセンス情報
ご利用履歴
退会フォーム
よくある質問
メッセージ一覧
フォーラム
キャンペーン
サンプルサイトで挙動を確認する場合にはこちら
https://dmwp.web-creators-online.com/members/notice/
ID、passとも「test1」を入力してください。
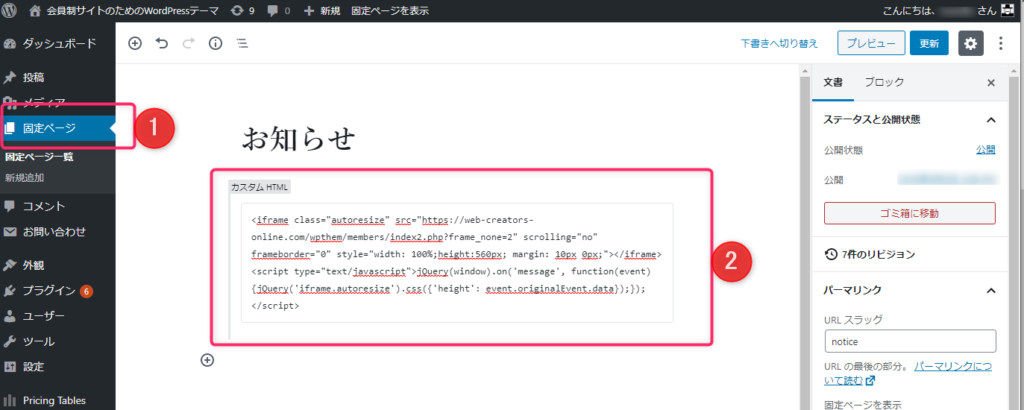
固定ページを作成して

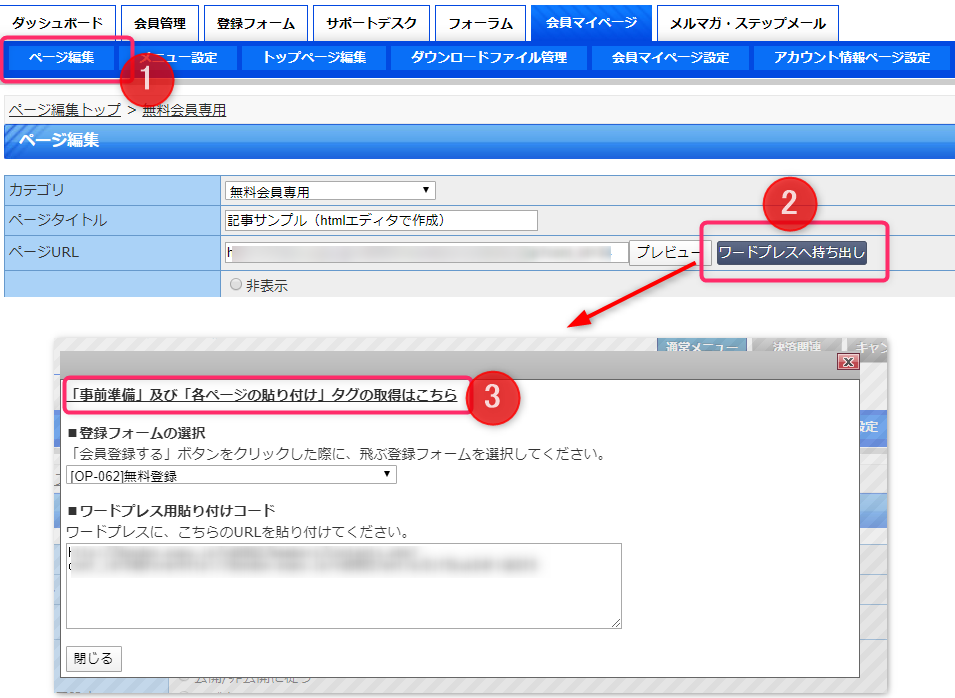
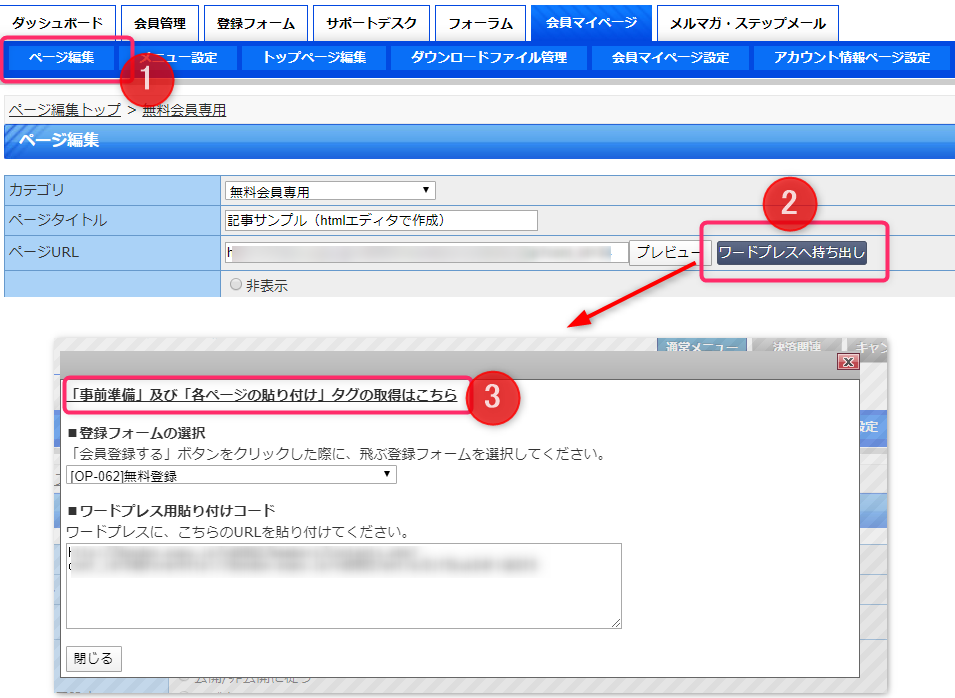
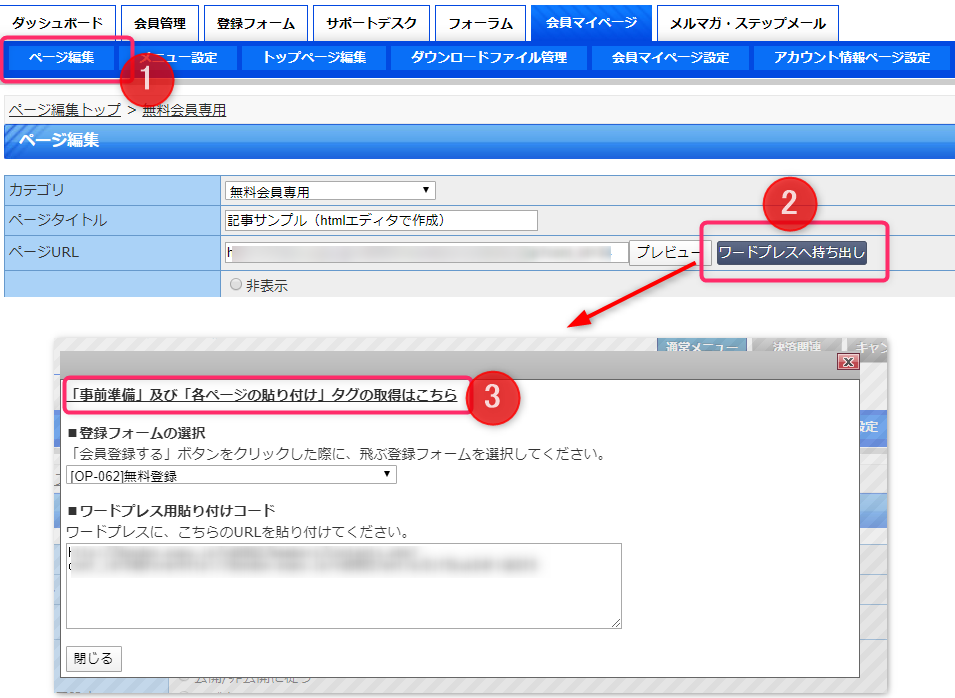
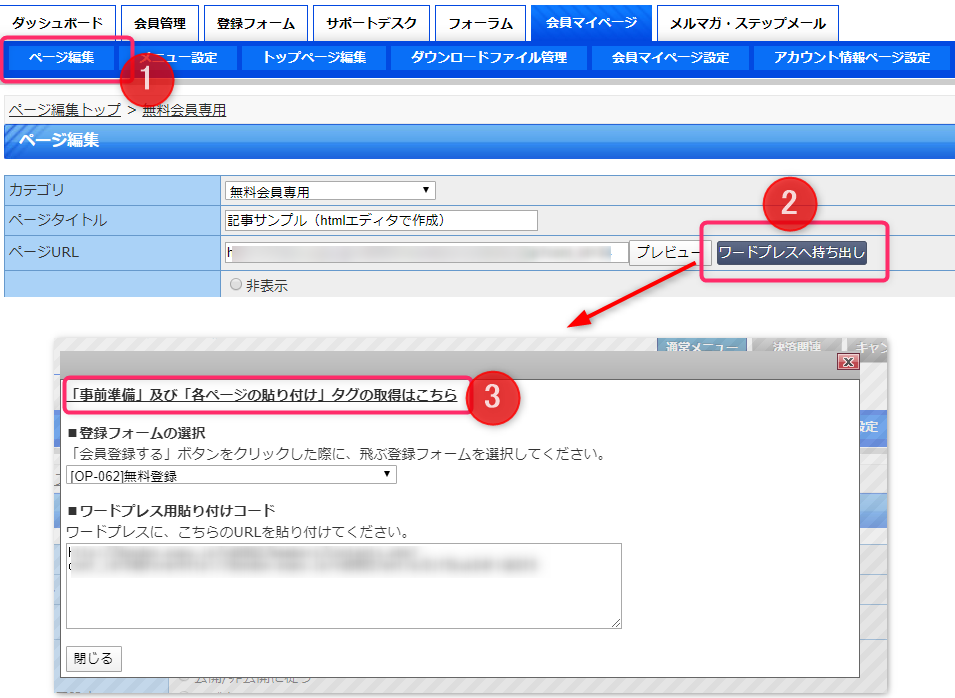
(1)ページ編集から任意のページを選択します
(2)ワードプレスの持ち出しボタンをクリック
(3)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック
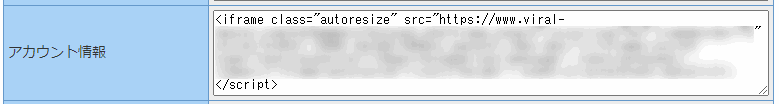
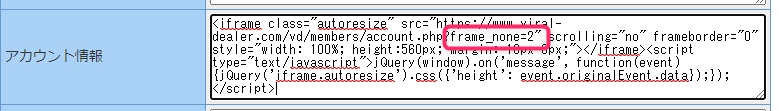
アカウント情報用のタグをコピーします。


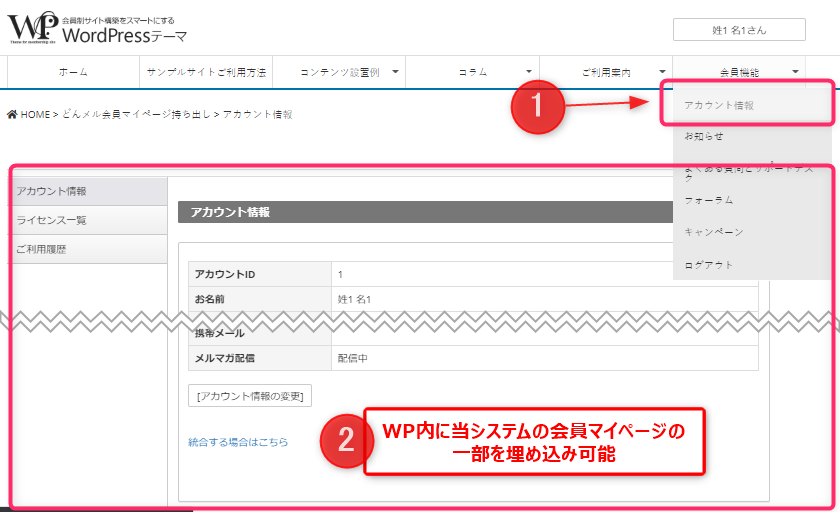
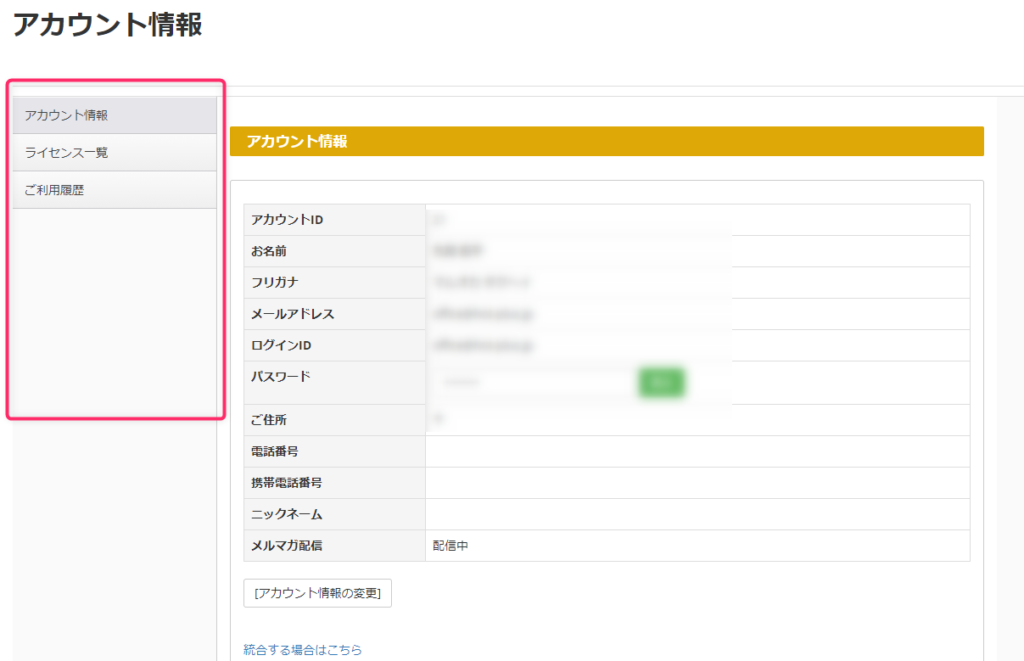
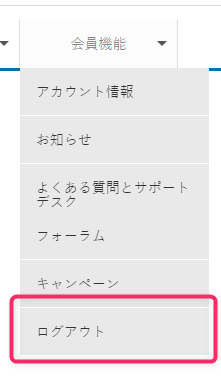
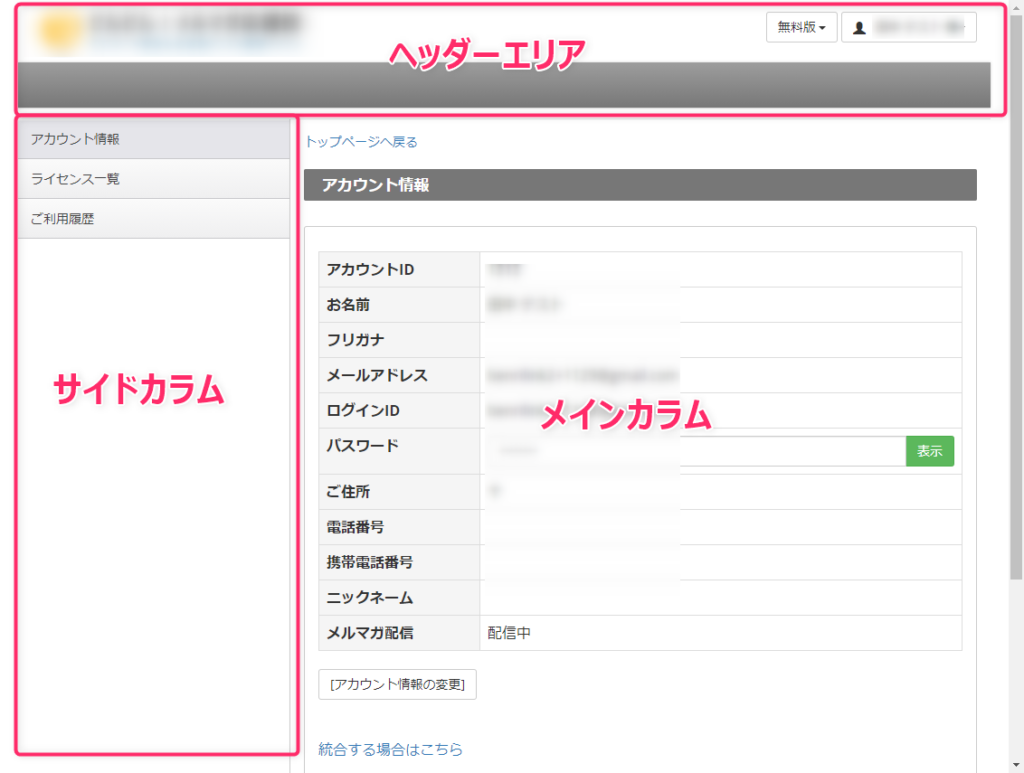
システムからコピーしたタグをそのまま使うと以下のように左側のメニューが表示されます。

上図の赤い部分のメニューを消したい場合は以下手順になります。

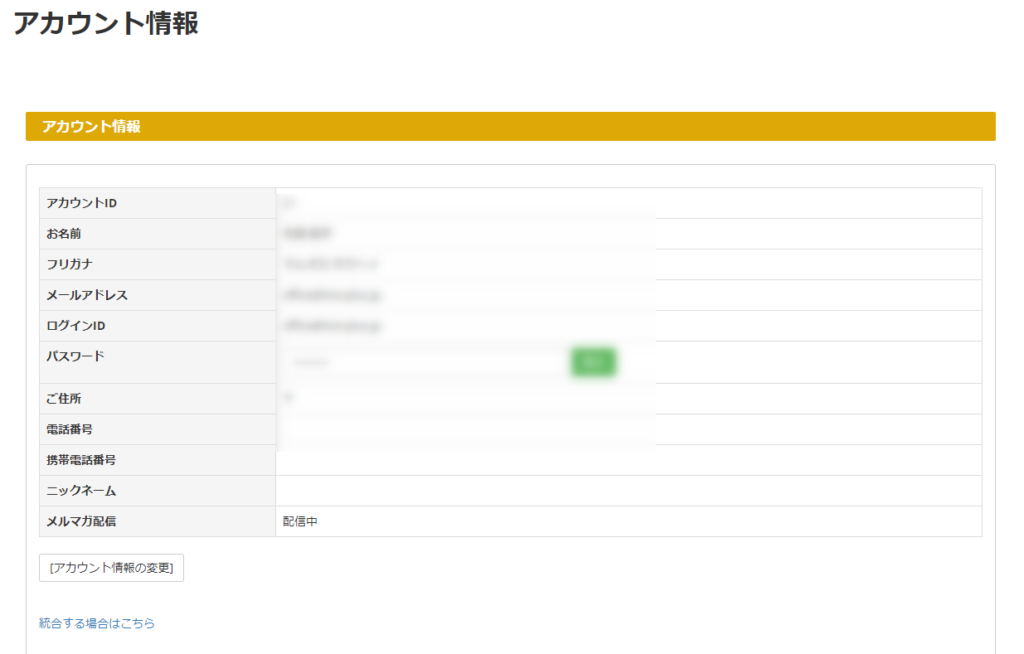
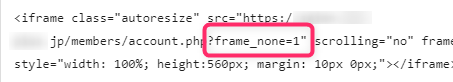
コピーしたタグ中のframe_none=2の数字部分をframe_none=1に変更するとメニューが消去された形になります。

ログインボタンの埋め込み方法
ログインボタンは会員がログインするときに利用するボタンで、ログイン中の場合には名前が表示されます。


(1)ページ編集から任意のページを選択します
(2)ワードプレスの持ち出しボタンをクリック
(3)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック

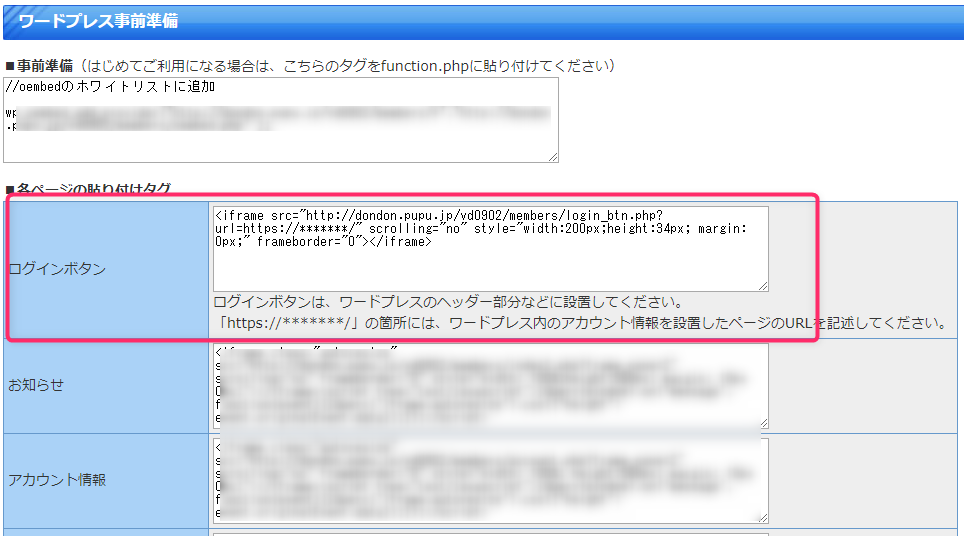
開いたページのログインボタンのコードをコピーします。
お使いのワードプレスのテーマによって張り付ける場所が違いますので詳しくはテーマのマニュアルをご覧ください。以下はウィジェットを利用した貼り付け例です。

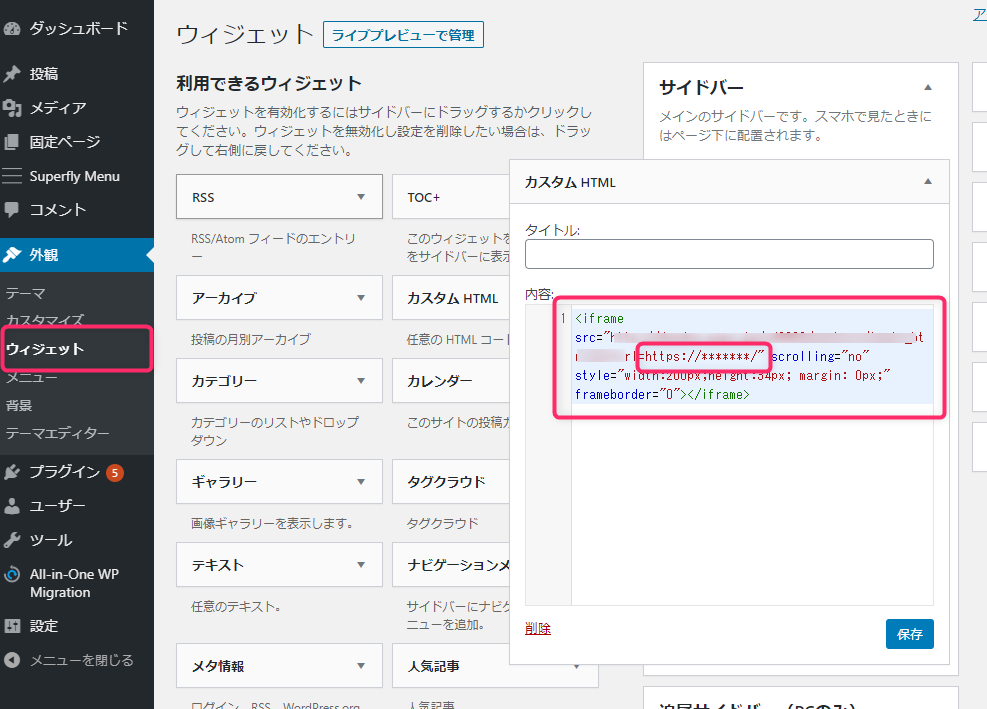
ウィジェットのカスタムhtmlにコピーしたコードを張り付けます。
「https://*******/」の箇所には 通常ワードプレスのトップページを記入します。
ログアウトボタンの埋め込み方法
ログアウトボタンは会員マイページからログアウトする際に利用します。ログアウトすると指定した任意のページ(通常WPのトップページ)に転送されます。


(1)ページ編集から任意のページを選択します
(2)ワードプレスの持ち出しボタンをクリック
(3)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック

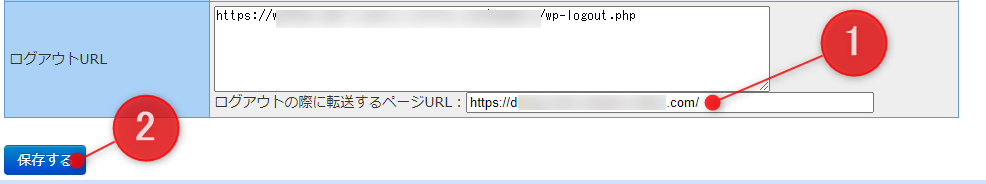
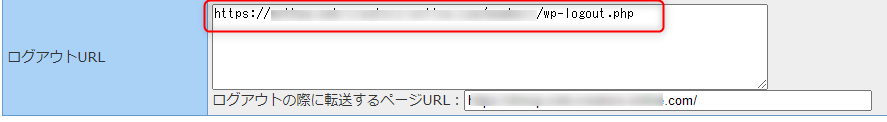
(1)ログアウトの際に転送するページURLに入力。通常WordPressのトップページを設定します。
(2)保存します。会員がログアウトボタンを押したときに表示するURLを入力します。

(1)ページ編集から任意のページを選択します
(2)ワードプレスの持ち出しボタンをクリック
(3)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック

開いたページの ログアウトURL のコードをコピーします。
メニューにカスタムリンクを追加して、コピーしたURLを張り付けます。

埋め込んだマイページの表示方法

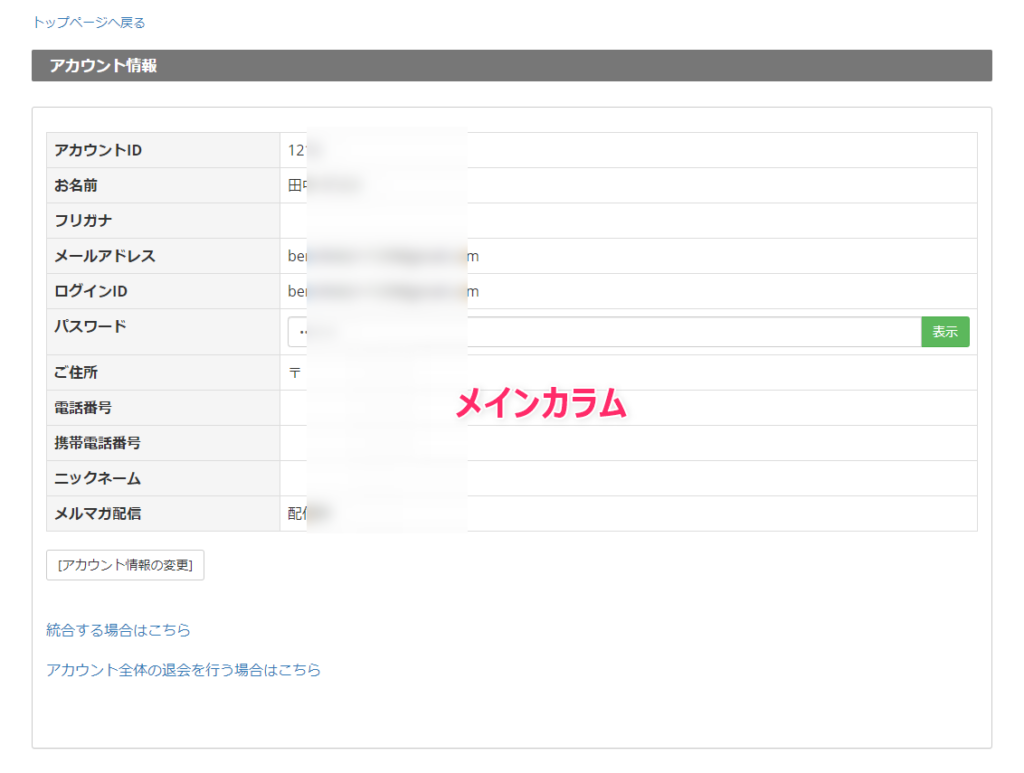
各ページの貼り付けタグに含まれるframe_noneの値を0~2に変更すると以下のようなレイアウトでマイページの見た目を変更できます。
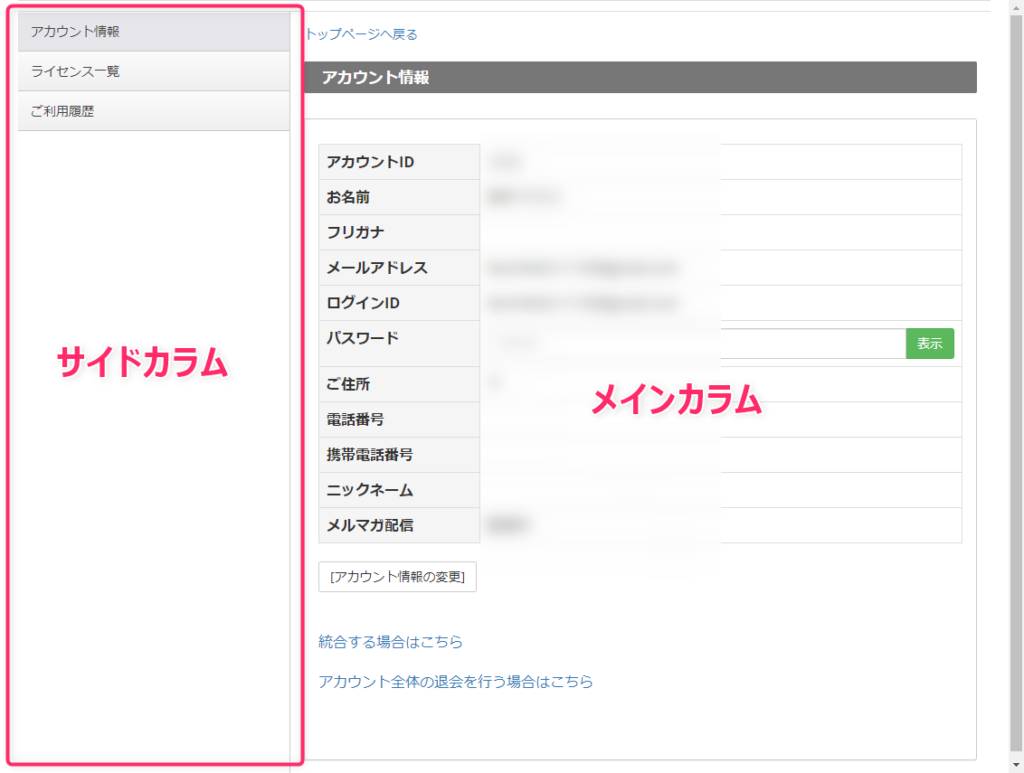
| frame_noneの値 | ヘッダーエリア (ロゴ画像、グローバルメニュー) | サイドカラム | メインカラム |
| 0 | 表示 | 表示 | 表示 |
| 1 | ー | ー | 表示 |
| 2 | ー | 表示 | 表示 |
frame_none=0の時はヘッダーエリア、サイドカラム、メインカラムを表示

frame_none=1の時はメインカラムのみ表示

frame_none=2の時はサイドカラム、メインカラムを表示