htmlメールレイアウト例
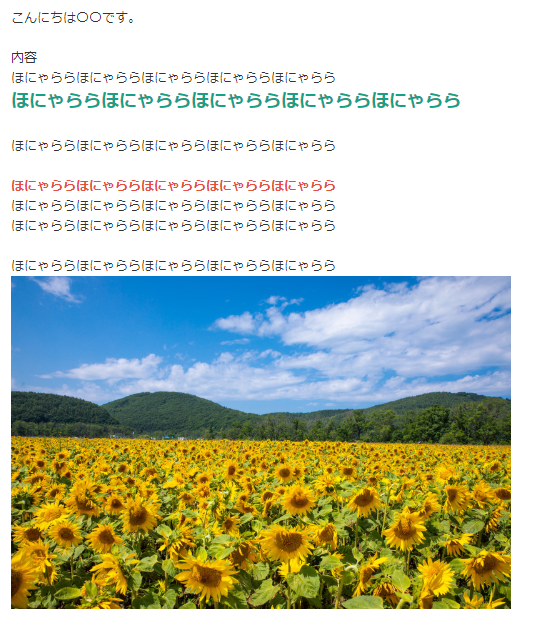
【テキストメインタイプ】 テキストに文字装飾や画像を入れる

【作りこみタイプ】 ランディングページのようなデザイン

テキストメインのhtmlメールの作成手順
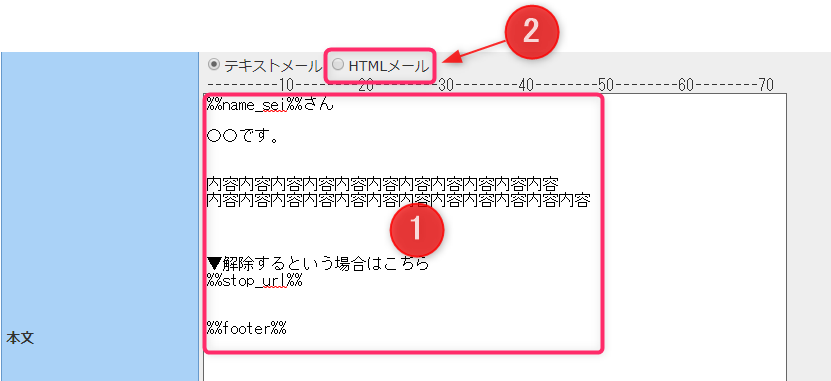
通常のテキストメールを書いてhtmlメールにチェックします。

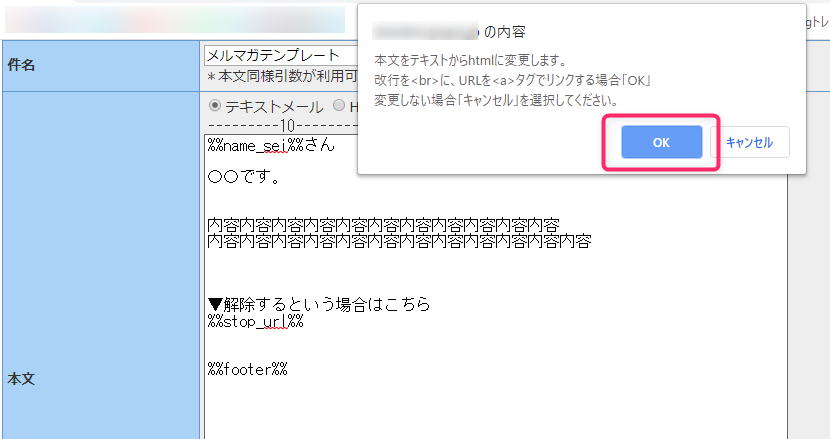
htmlに変換するかどうかのポップアップが出ますのでOKを押します。

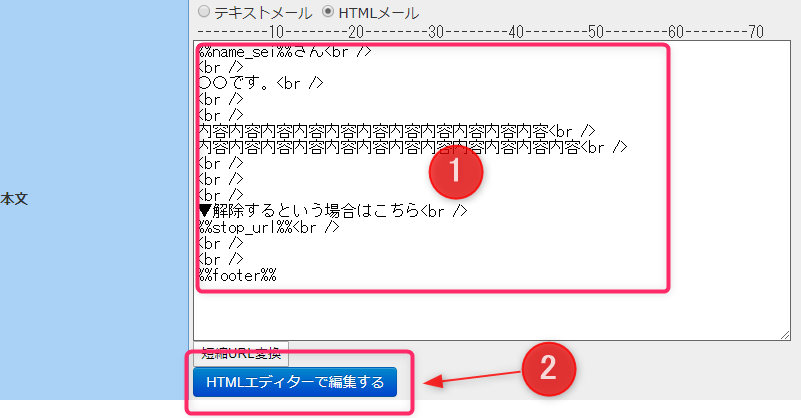
本文がhtmlに変換されます。引き続きhtmlエディタ(ビジュアルエディタ)で編集する場合にはエディタ下のボタンを押します。

htmlエディタが別ウィンドウで開き編集可能になります。
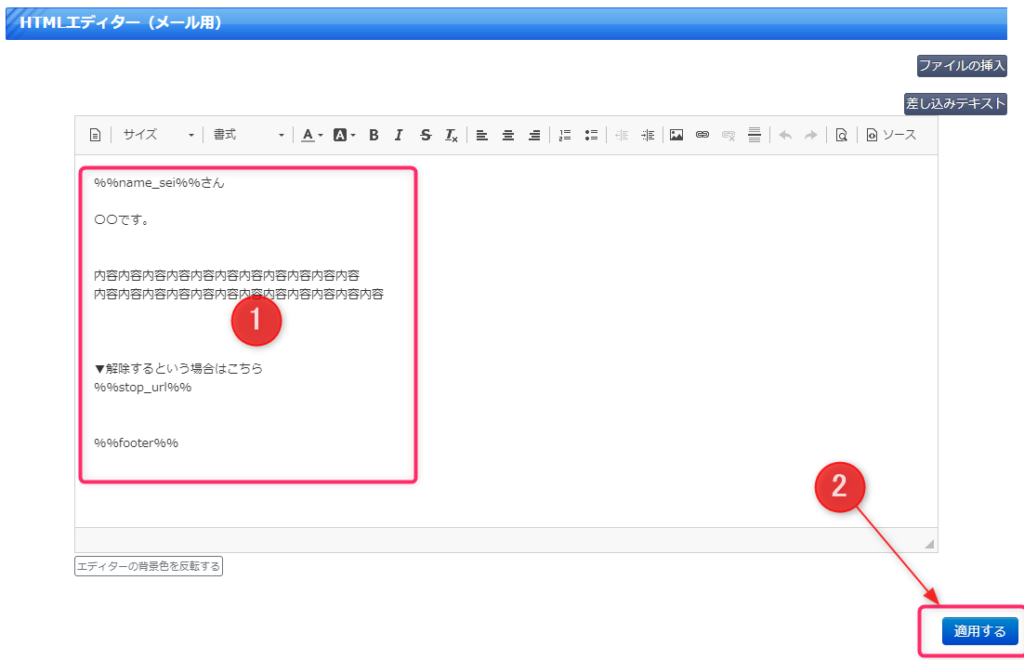
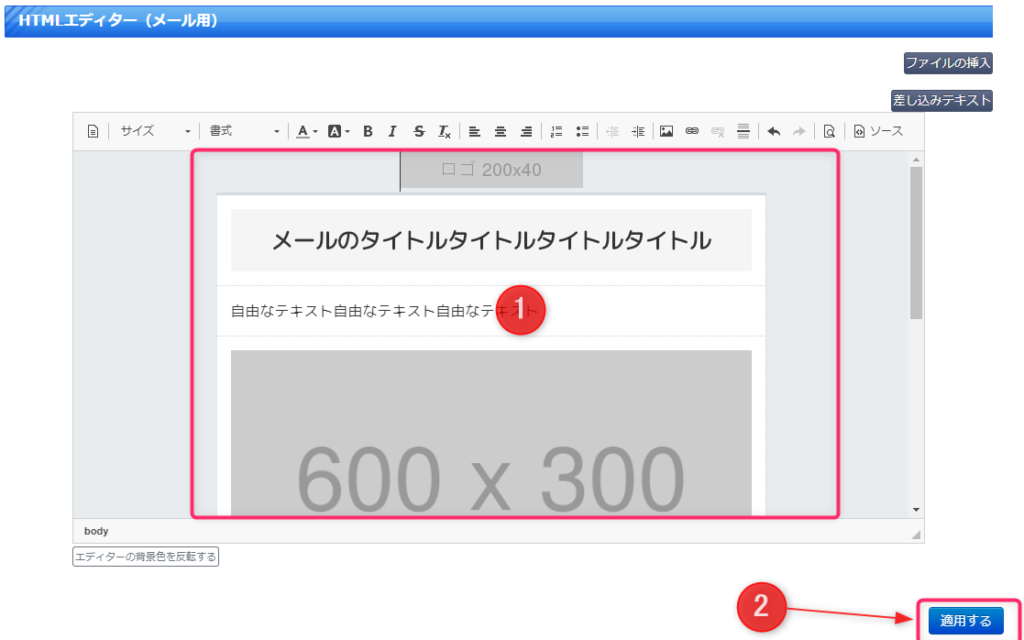
編集後適用するボタンを押します。
編集後適用するボタンを押します。

htmlエディタの詳しい使い方
動画や画像などの詳しい編集方法はこちらをご覧ください。
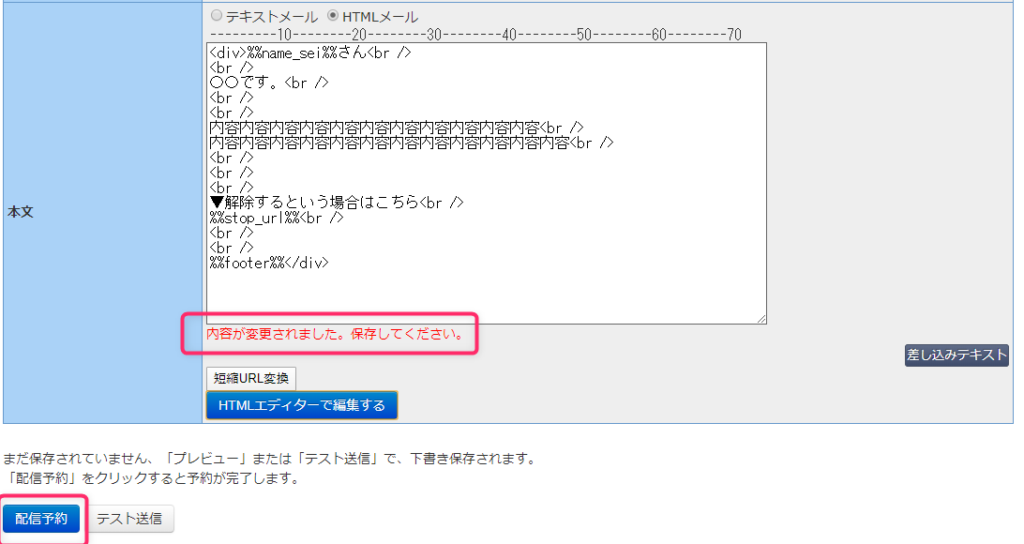
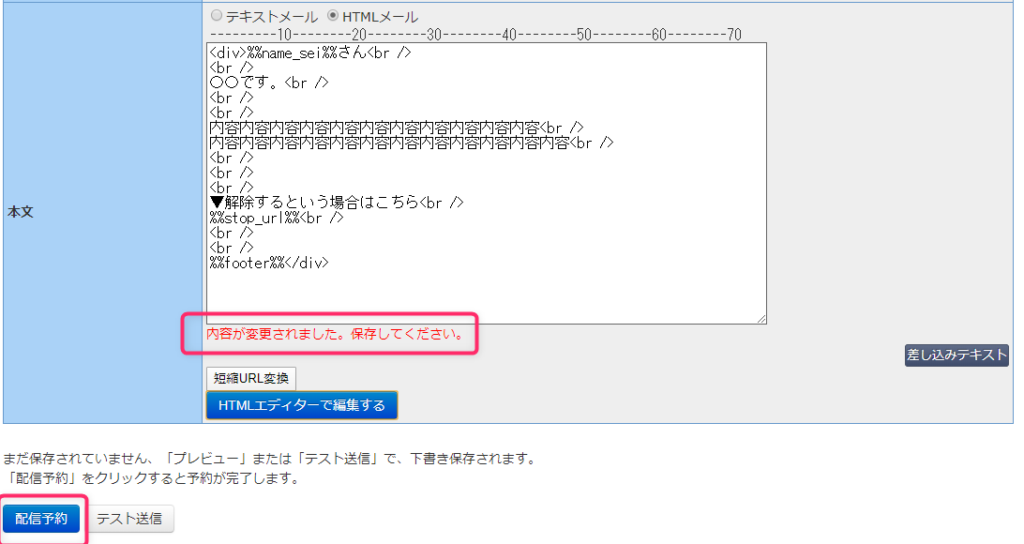
htmlエディタのウィンドウが閉じ、元のウィンドウの本文がさし変わります。配信予約を押して完了です。

ご注意
この画面に戻ってきただけではまだメルマガ予約できていませんので必ず配信予約ボタンを押してください。
作りこみタイプのhtmlメールの作成手順
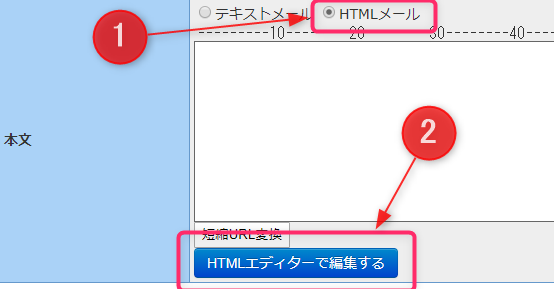
メール作成画面でhtmlメールを選択してhtmlエディターで編集するボタンを押します。

別ウィンドウでhtmlエディタが開きます。
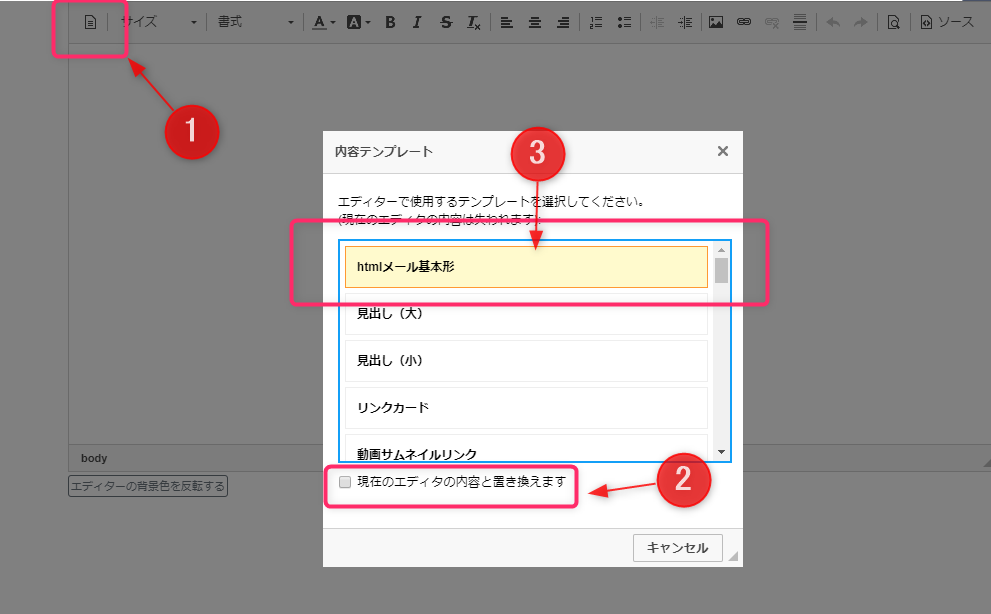
(1)テンプレートボタンを押して
(2)「現在のエディタの内容と置き換えます」をチェックし
(3)htmlメール基本形を押します。

テンプレートが適用されて編集が可能になります。
編集後保存するボタンを押します。
編集後保存するボタンを押します。

htmlエディタの詳しい使い方
動画や画像などの詳しい編集方法はこちらをご覧ください。
htmlエディタのウィンドウが閉じ、元のウィンドウの本文がさし変わります。配信予約を押して完了です。

ご注意
この画面に戻ってきただけではまだメルマガ予約できていませんので必ず配信予約ボタンを押してください。