ステータスによる閲覧制限を掛けずにコンテンツを単体で販売が可能
このような方におすすめ
- レッスンや教育用の動画教材を動画個別に販売したい方
- 購入・未購入の動画を一覧で表示
→どこまで購入したか一目で確認可能 - ステータスを切り替えても引き続き視聴可能
→動画単体の閲覧権を販売するため、有料会員から無料会員になっても引き続き閲覧可能にする
会員マイページ側の挙動サンプル
以下例は動画が全体で3本あり、会員登録すると一覧だけ表示になっており、各動画は購入しないと見れない仕組みです。
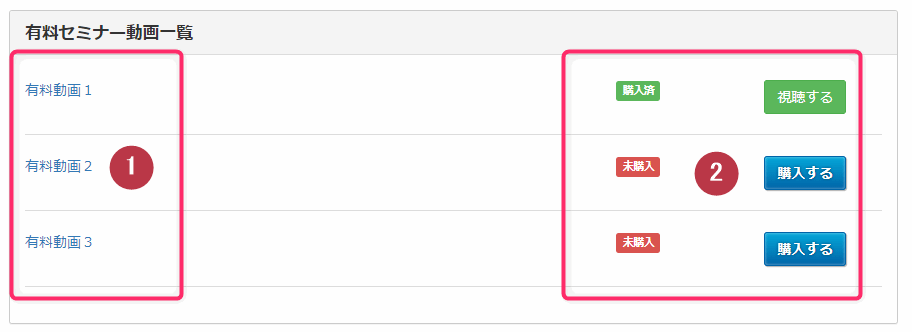
一覧ページの内容

①各動画ページへのリンク
購入済みの場合はリンクをクリックすると動画再生ページへ
未購入の場合は未購入の旨を伝える表示を出します。
②各動画の購入ボタン
購入済みの場合はリンクをクリックすると動画再生ページへ
未購入の場合は購入フォームへ
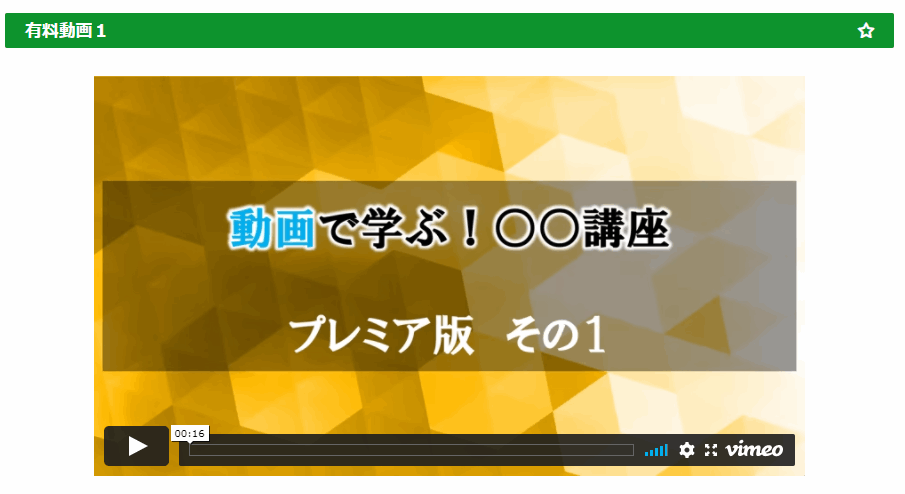
動画ページの内容

① 動画の視聴が可能

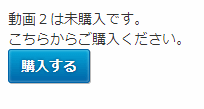
未購入である旨を記述して、購入ボタンが設置
この場所に購入して見れる動画のダイジェスト動画やお試し動画などを表示すると購入の促進になります。
購入フォームのフロー
1,会員が各動画の購入フォームから購入

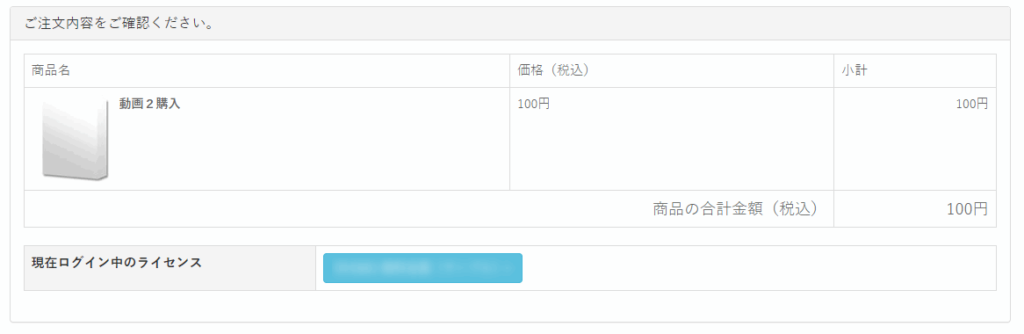
2,購入完了画面が表示される

同時に納品メールが送信されます。
3,購入した動画ページに移動する

作成手順(一度だけ行う工程)
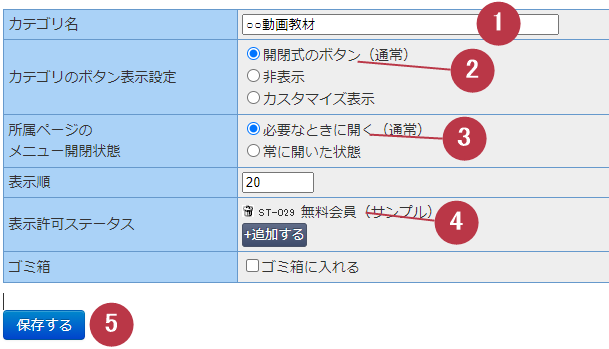
カテゴリを作成する
今回の仕組みに使うためのカテゴリを1つ作成します。
→カテゴリの作成方法のマニュアルへ

①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③必要なときに開く(通常)を選択
④このカテゴリを公開したいステータスを選択
複数のステータス(無料版、有料版など)にチェックを入れると無料版の時に購入した内容が有料版で引き続き利用可能になります。
⑤保存
一覧用のページを作成
講座の一覧を表示するためのページを新しく作成します。
見出しの内容は、回答フォームと動画ページを作成後に行うため、とりあえずページだけ作ります。
→ 新しいページの作成方法のマニュアルへ
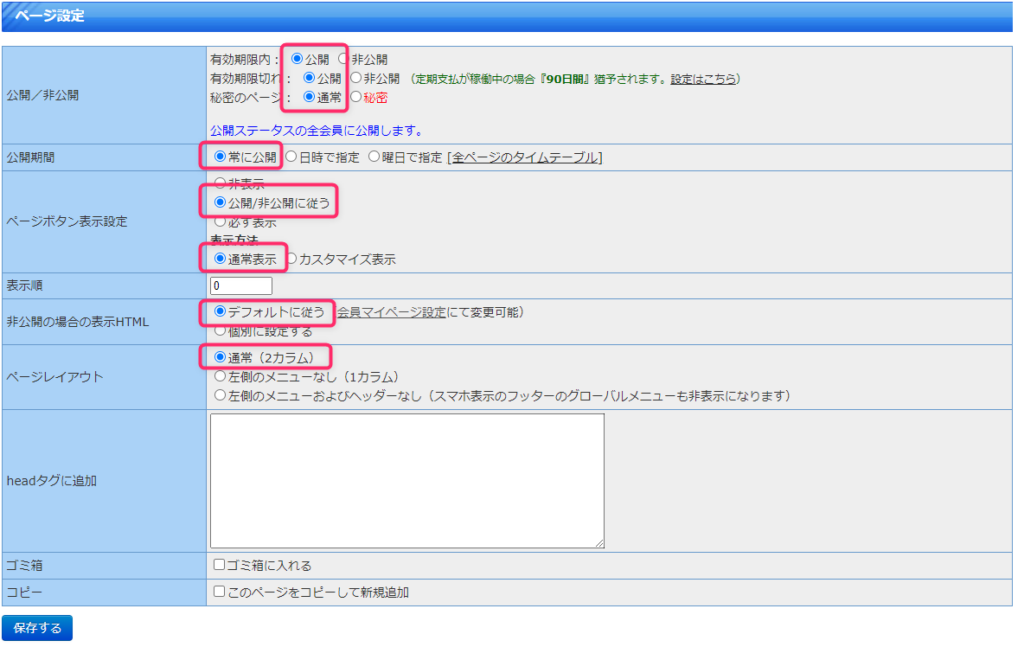
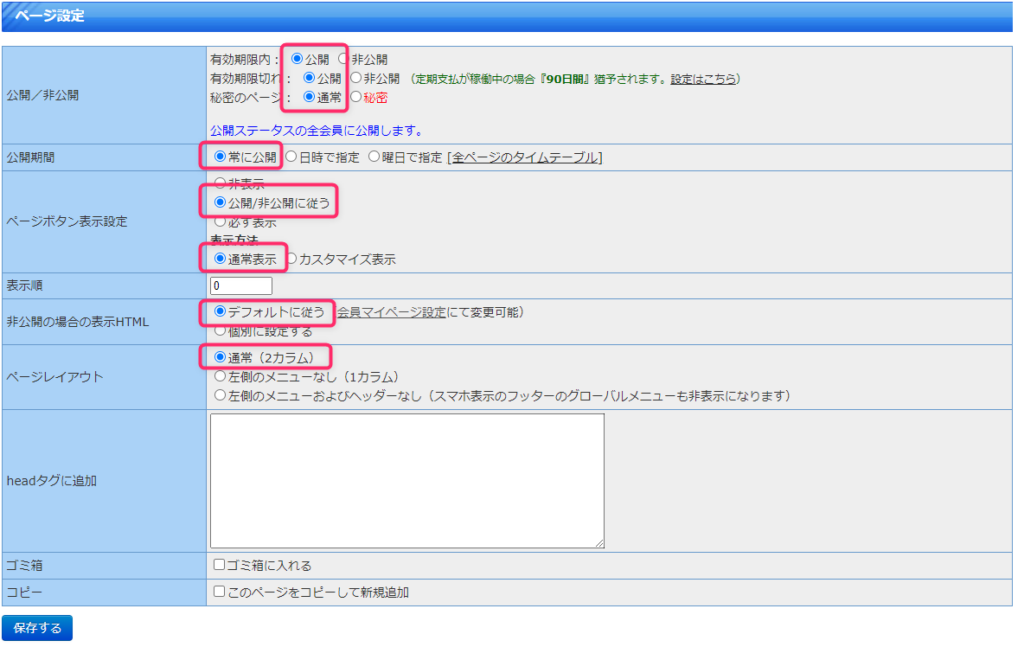
作成した一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。

1本目の動画ページを作成
1本目の動画ページは最初から動画が見れるようになっているため、通常のページで作成します。
作成したページ設定は以下のようになっているか確認してください。
1本目はページを作ったばかりの時と全く同じ状態で利用します。


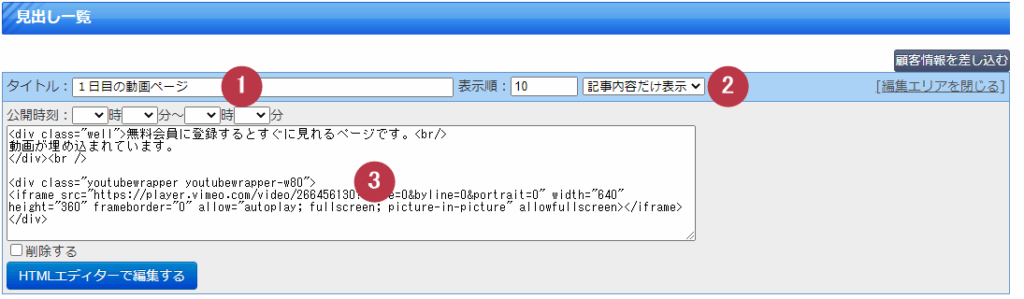
①1本目の動画のタイトルを入力します。
②記事の内容だけ表示にすると動画の外の枠が外れてスッキリ表示されます。
③動画の貼り付けを行います。
→vimeoの動画貼り付け方法(htmlエディタ用)
→YouTubeの動画貼り付け方法(htmlエディタ版)
一覧用のページに専用コードを埋め込む
動画講座の購入状況によって、自動でボタンのリンクのON/OFF、視聴可能か未購入かを表示するための専用コードを設置します。

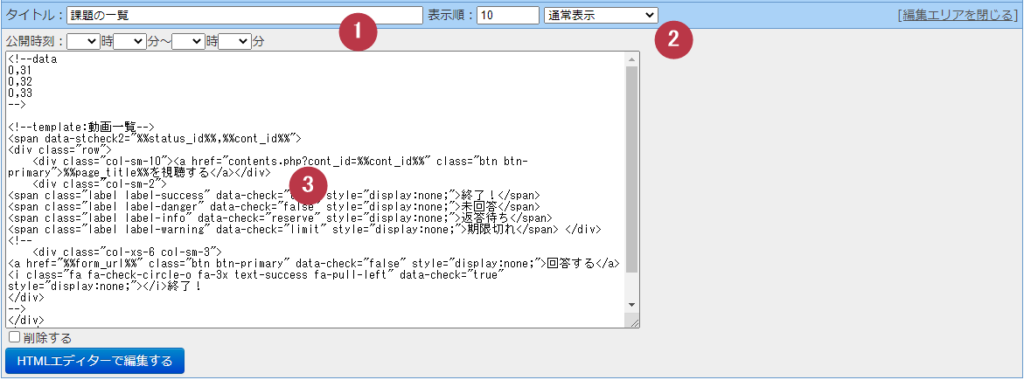
①見出しのタイトルを「動画の一覧」とします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
0,16
0,17,101
0,18,102
-->
<!--template:動画一覧-->
<span data-stcheck2="%%status_id%%,%%cont_id%%">
<div class="row">
<div class="col-sm-8"><a href="contents.php?cont_id=%%cont_id%%">%%page_title%%</a></div>
<div class="col-xs-6 col-sm-2"><span class="label label-success" data-check="true" style="display:none;">購入済</span><span class="label label-danger" data-check="false" style="display:none;">未購入</span><span class="label label-info" data-check="reserve" style="display:none;">支払い待ち</span><span class="label label-warning" data-check="limit" style="display:none;">期限切れ</span> </div>
<div class="col-xs-6 col-sm-2">
<a href="%%form_url%%" class="btn btn-primary" data-check="false" style="display:none;">購入する</a>
<a href="contents.php?cont_id=%%cont_id%%" class="btn btn-success" data-check="true" style="display:none;">視聴する</a>
</div>
</div>
<hr />
</span>
<!--template:動画一覧-end-->コード上部にある数字を変更します。
<!--data
0,16
0,17,101
0,18,102
--> この数字の列1行で1ページの表示の制御をします。(つまり上記では3ページ分になります。)
【1行目】
1行目は「0,16」となっており最初から購入済みの場合の書式です。
数字は半角英数で、2つの数字をカンマで区切り作成します。
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「16」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
【2行目】
2行目は「 0,17,101 」 となっており購入させたいの場合の書式です。
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「17」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
3つ目の数字は「101」今回作成した購入フォームのフォームIDに変更 (→購入フォームIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。
2本目以降の動画ページ追加手順
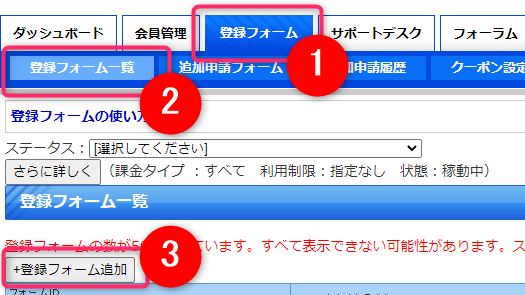
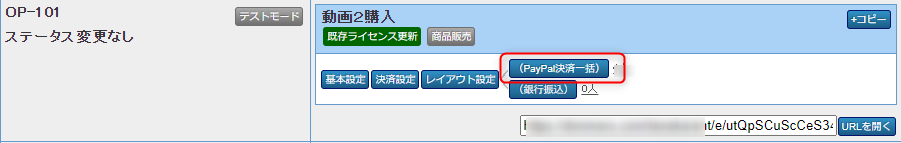
購入フォームを作る


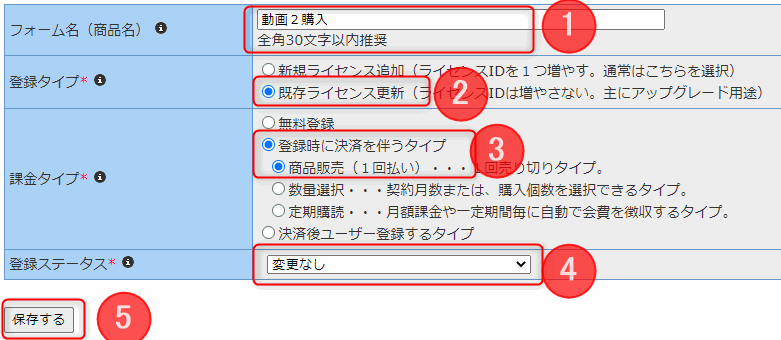
①動画のフォーム名を入力
②「既存ライセンス更新」にチェック
③登録時に決済を伴うタイプで商品販売(1回払い)を選択
④「変更なし」を選択
⑤「保存する」を押す


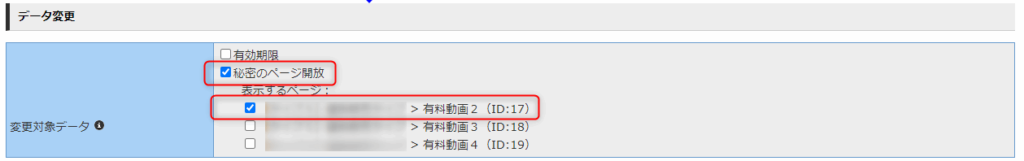
先ほど作った動画ページにチェックを入れます。
設定が終わったら保存をしてください。
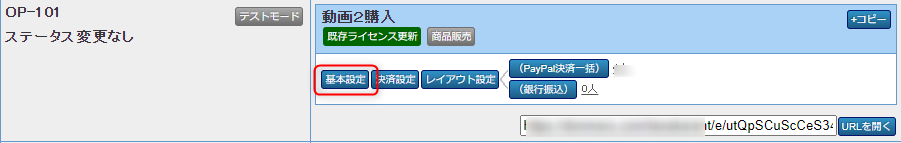
【仕組みの解説】今回作成のフォームをユーザーが購入した場合、上で設定した秘密のページの利用許可を与える事が出来ます。


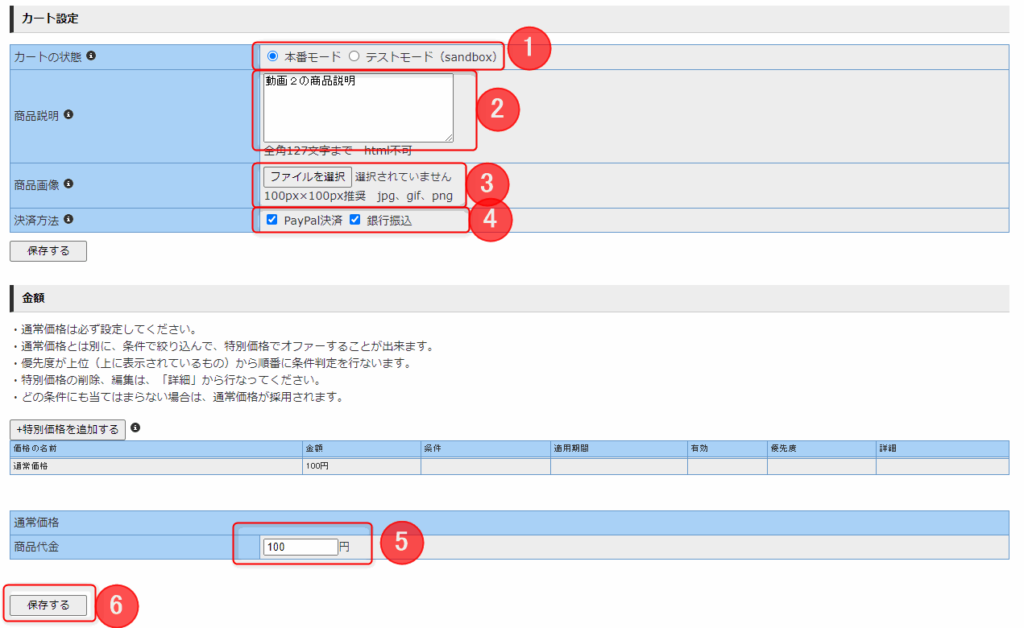
①すぐ使う場合には本番モードで、テストを行う場合にはPayPalサンドボックスの導入が必要です。
→PayPalサンドボックスの導入
②ユーザーに公開する商品説明を入力します。
③商品画像をアップロードします。
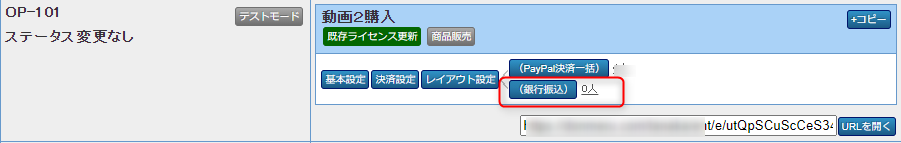
④利用したい決済方法をチェックします。
⑤商品代金を入力
⑥保存するボタンを押します。


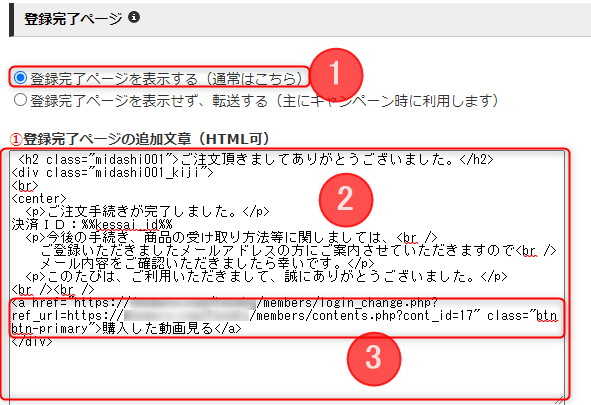
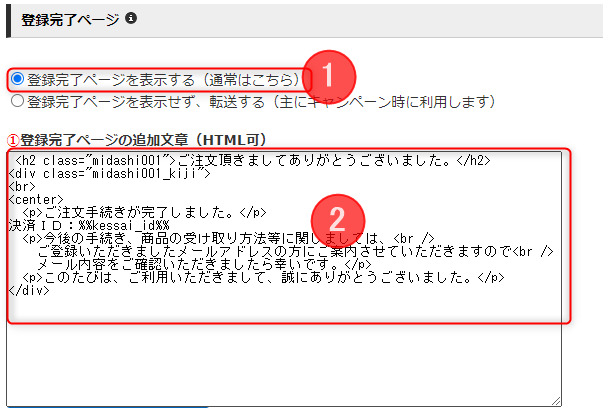
①登録完了ページを表示するにチェック
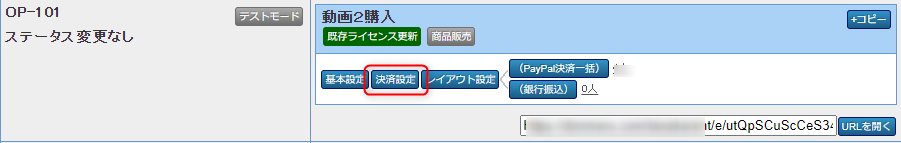
②以下の専用htmlコードを張り付けます。
コードのお使いのシステムURL2か所ととページID1か所を差し替えてください。
<h2 class="midashi001">ご注文頂きましてありがとうございました。</h2>
<div class="midashi001_kiji">
<br>
<center>
<p>ご注文手続きが完了しました。</p>
決済ID:%%kessai_id%%
<p>今後の手続き、商品の受け取り方法等に関しましては、<br />
ご登録いただきましたメールアドレスの方にご案内させていただきますので<br />
メール内容をご確認いただきましたら幸いです。</p>
<p>このたびは、ご利用いただきまして、誠にありがとうございました。</p>
<br /><br />
<a href="https://★お使いのシステムURL★/members/login_change.php?ref_url=https://★お使いのシステムURL★/members/contents.php?cont_id=★ページID★" class="btn btn-primary">購入した動画見る</a>
</div>お使いのシステムURLとページIDの調べ方はこちら
→ページID、フォームID、追加申請フォームIDを調べる方法

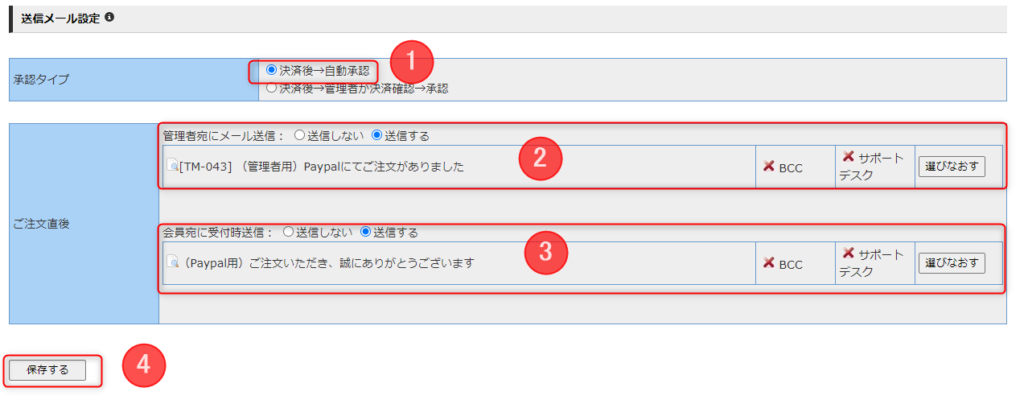
①決済後→自動承認にチェックが入っている事を確認をします。
②管理者宛にメール送信を送信する場合には「送信する」にチェックをして、
「選びなおす」ボタンを押して送信したいメールテンプレートを選んでください。
③購入者宛にメール送信を送信する場合には「送信する」にチェックをして 、
「選びなおす」ボタンを押して送信したいメールテンプレートを選んでください。
④保存するボタンを押します。


①登録完了ページを表示するにチェック
②コードは初期入力のままご利用いただけます。

①注文時に管理者宛にメール送信を送信するメール
②注文時に購入者宛にメール送信を送信するメール
③銀行振込の確認をした時に購入者に送るメール
④注文をキャンセルする場合に購入者に送るメール
各送信する場合は「送信する」にチェックをして、「選びなおす」ボタンを押して送信したいメールテンプレートを選んでください。
④保存するボタンを押します。
動画ページを新しく作り秘密のページにする
(1)1本目と同じ作り方で課題ページ(動画とを埋め込んだ状態)を新規作成します。
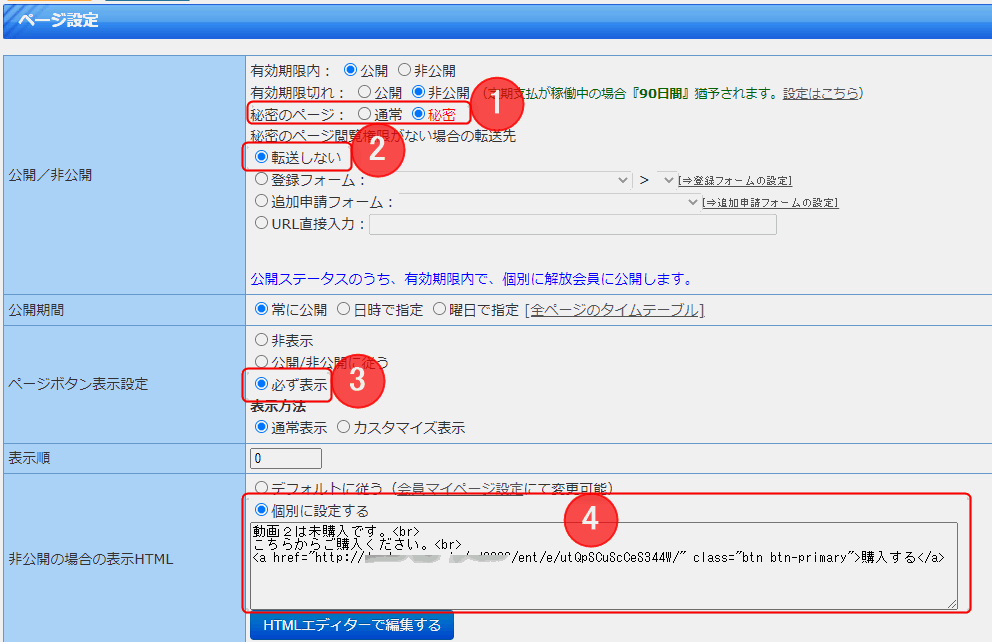
(2)作成したページのページ設定を開き秘密のページにします。

①秘密にチェックします。
②転送しないにチェックします
③ページボタン表示設定を「必ず表示」にします。
④まだ購入していない方に、表示する内容を記入します。
例文↓
動画2は未購入です。<br>
こちらからご購入ください。<br>
<a href="★購入フォームのID★" class="btn btn-primary">購入する</a>
この場所に購入した後に見れる動画のダイジェスト動画や、お試し動画などを表示すると購入の促進になります。
→YouTubeの動画貼り付け方法(htmlエディタ版)
→vimeoの動画貼り付け方法(htmlエディタ用)
設定が終わったら保存ボタンを押してください。

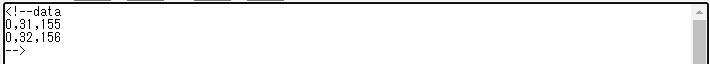
一覧用のページのコードを編集する
一覧用のページに今回作成した動画ページのリンクを追加するための設定です。

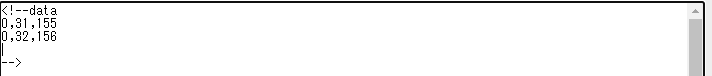
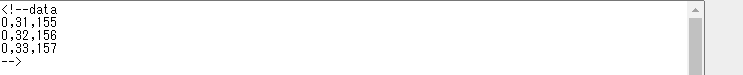
編集する箇所は上の数字の部分のみです。


1行分の書式は半角英数で、3つの数字をカンマで区切り作成します。
例「0,31,155」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「33」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
3つ目の数字は「155」今回作成した購入フォームのフォームIDに変更 (→登録フォームIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。