貼り付けサンプル
貼り付けサンプル
ポイント
ここではhtmlエディタ起動後の操作のみを記載しています。
htmlエディタの基本的な使い方は「htmlエディタの起動方法→記事への適用方法」をご覧ください。
htmlエディタの右上の「ファイルの挿入」ボタンを押します。

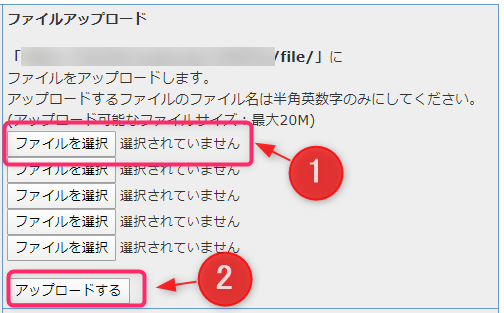
ファイルアップロードから パソコンに保存してある音声ファイルを選択してアップロードするボタンを押します。

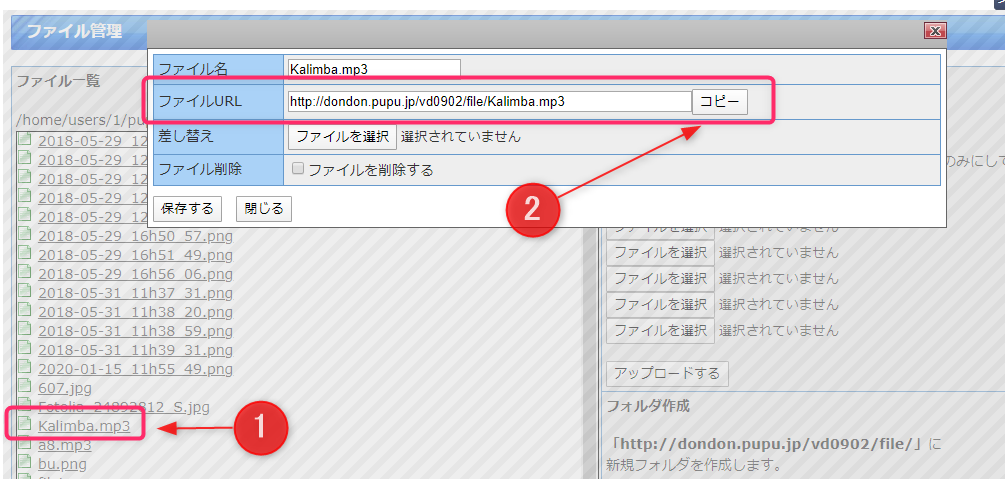
(1)アップロードされた「MP3」ファイルをクリック
(2)コピーボタンを押します
(2)コピーボタンを押します

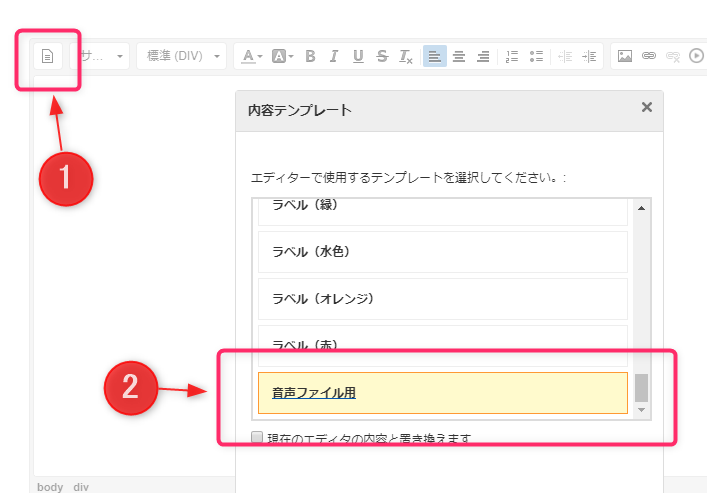
(1)htmlエディタのテンプレートボタンを押します。
(2)音声ファイル用をクリック
(2)音声ファイル用をクリック

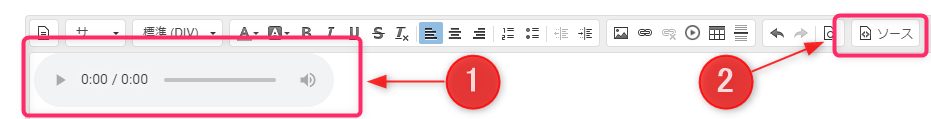
(1)プレイヤー(仮)が追加されます。
(2)「ソース」ボタンを押します。
(2)「ソース」ボタンを押します。

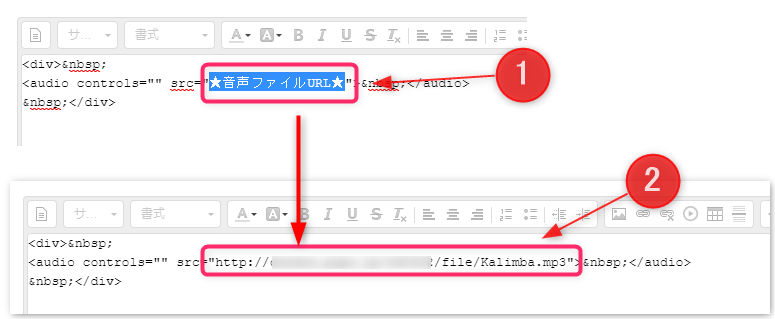
(1)★音声ファイルURL★と書かれた部分を
(2)コピーしたURLに置き換えます。
(2)コピーしたURLに置き換えます。

音声ファイルが再生できるようになりました。